Introduction

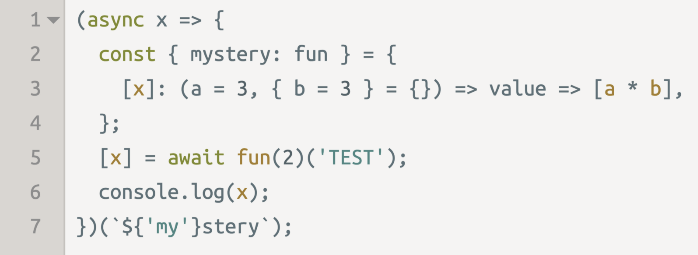
Don’t try to figure out the output of the above, but can you identify which modern JavaScript features it uses?
JavaScript is a very different language than it used to be just a few years ago!
ECMAScript, which is the official specification that JavaScript conforms to, has improved a lot in the past few years after a rather long period without any updates to the language at all. Today, the ECMAScript Technical Committee (TC39) makes yearly releases of ECMAScript and modern browsers shortly follow by implementing the new features introduced in each year. This has started with ECMAScript 2015 (or its other commonly known name, ES6) and since then we’ve had yearly releases named ES+CurrentYear. Some of these releases were big and others were very small but the language now has a continuous update cycle that drives more innovative features and phases out the famous problems JavaScript had over the years.
In this guide, I’ll go over some of the popular features that are usually used in modern front-end applications. Please note that this is a guide for beginners. Not everything “modern” is explained in this guide and not everything explained in this guide is “modern”. This is a grouping of important and related concepts to help you understand some of the modern features in JavaScript.